이번 글에서는 당근마켓 클론 코딩에서 사용했던 css에 대해서 알아보겠다.
참고로 클론코딩은 밑에서 확인할 수 있다.
2023.06.21 - [개발공부] - < / > 클론 코딩-당근마켓__HTML & CSS (feat. 슈퍼코딩)
< / > 클론 코딩-당근마켓__HTML & CSS (feat. 슈퍼코딩)
당근마켓 클론 코딩(html, css) 진행 1. 구역 나누기 - 크게 3등분을 했다. - 시계와 배터리 정보, 역삼1동과 메뉴들이 있는 - 상품들이 전시되어 있는 - 가장 아래 '홈'부터 '나의 당근'이 있는 2. - 거
illdanjob.tistory.com
아, 혹시나 해서 하는 말이지만 이건 최종본이 아니다.
일단은 html과 css 작업을 해놓은 것이며 나중에 어느 정도 진행이 되면 깃헙을 통해서 공유해 보도록 하겠다.

위에 글에서 말했듯이 css파일을 구분해서 작업을 했다.
먼저, 상대적으로 하기 쉬운 header부분과 footer 부분을 진행했고
이후 main과
전체적으로 적용하는 style.css라는 메인 css를 만들었다.
(여기서 말하는 메인css는 바로 위의 main과는 다른 거다.)
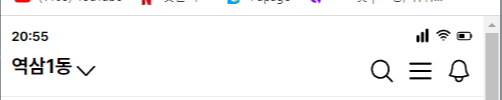
header부분부터 보도록 하겠다.

별거 없어 보이지만 왕초보인 나에게는 이것 또한 매우 힘들었다.
각 콘텐츠의 구분은 전에 작성한 글에서 설명했으니 넘어가겠다.
아, 아이콘도 마찬가지다 저번에 적용하는 방법을 쓴 글을 참고하면 되겠다.
2023.06.22 - [개발공부] - 무료 아이콘 공유 사이트
먼저 아이콘들의 크기를 맞춰줄 필요가 있었다.
그리고 폰트 사이즈를 변경하거나 글꼴을 굴게 하면 된다.
그리고 정말 정말 많이 사용하게 되는 엄청 엄청 중요한
display flex는 상위 개체에 주게 되며, 하위 개체들이 정렬이 된다.
그리고 div는 원래 블록 개념이라 한 줄에 하나인데
이걸 쓰게 되면 한 줄에 여러개의 div를 쓸수 있다.
위에 header부분도 각 요소가 전부 div인데 한줄에 여러 개가 표현되어 있다.
(<div>20:00</div> <div>신호아이콘</div> <div>와이파이아이콘</div> <div>배터리아이콘</div>)
사실 이 플렉스놈은 할 말이 많다.
그래서 따로 준비하겠다.
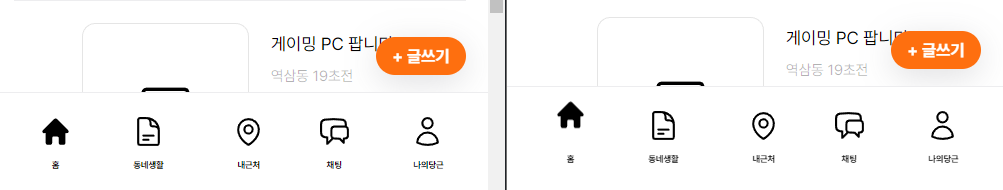
footer부분도 header부분과 비슷하지만 footer에서는 메뉴에 애니메이션을 줬다.
별거 아닐 수도 있지만 마우스로 가리키면 아이콘이 위로 올라오게 했다.

선생님께서는 이렇게 알려주시지 않았다.
그냥 내가 귀찮아서 무식하게 만들었다.................
다음엔 main 파트에 대해서 올릴 건데 main 파트는 여러 가지를 조금 깊게 다뤄보려고 한다.
flex 저놈도 그때 다뤄보도록 하자
블로그에 모든 태그를 다 적을 수도 없고 귀찮기도 해서 내가 생각했을 때 중요한 부분만 간추려서 올린다.
어차피 html이나 css는 검색하면 다 나온다.
결론은
구글링
'개발공부' 카테고리의 다른 글
| 자바스크립트(5)_시계만들기(웹API ) (2) | 2023.06.23 |
|---|---|
| 자바스크립트(4)-html과 연동__기초 (6) | 2023.06.23 |
| 무료 아이콘 공유 사이트 (3) | 2023.06.22 |
| 자바스크립트(3)_함수로 카페 계산기 만들기 with chatGPT (3) | 2023.06.22 |
| 자바스크립트(2)_배열과 객체 (3) | 2023.06.22 |


