
<html>
<head>
<title>당근마켓 클론 코딩(html, css) 진행</title>
<head>
<body>
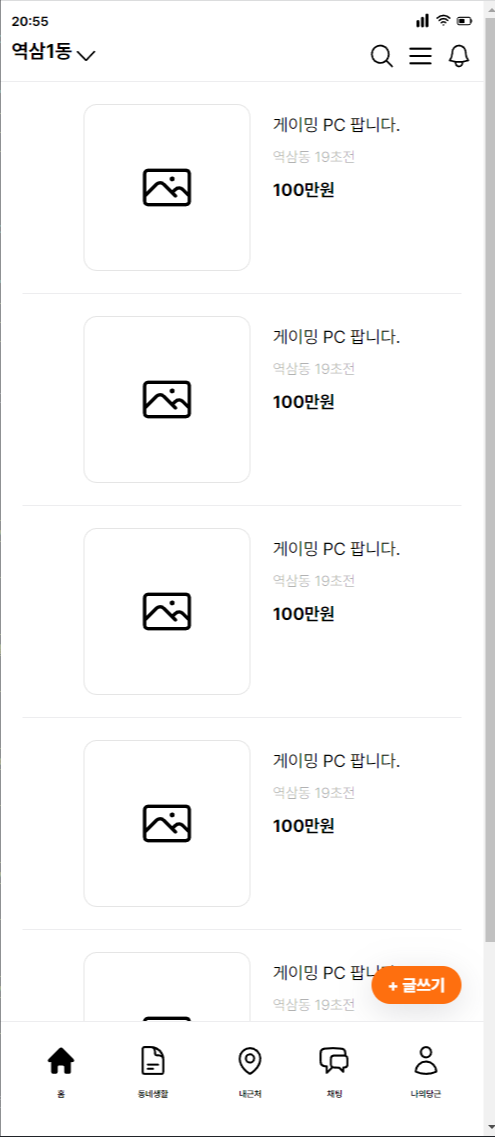
1. 구역 나누기
- 크게 3등분을 했다.
- 시계와 배터리 정보, 역삼1동과 메뉴들이 있는 <header>
- 상품들이 전시되어 있는 <main>
- 가장 아래 '홈'부터 '나의 당근'이 있는 <footer>
2. <header>
- 거의 각 요소마다 <div>를 씌워서 적용했다.
- 아이콘은 슈퍼코딩에서 알려준 Heroicons에서 무료로 받아왔다.
사용법은 다른 글에서 따로 올리도록 하겠다.
2023.06.22 - [개발공부] - 무료 아이콘 공유 사이트
3. <main>
- 크게 <div>이미지 영역 </div>이랑 <div>우측 설명 영역</div>으로
나누었고 설명 영역에
서는 또 각 요소들을 나누었다.
4.<footer>
- 하나의 커다란<div>안에 각 요소를 나누었다.
</body>
</html>
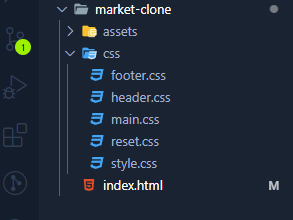
style.css
예전에 클론코딩을 진행했을 때는 css파일을 하나만 만들어서 진행했었다.
그런데 슈퍼코딩에서 css파일을 나눠서 하는 방법을 알게 되었는데 별거 아닐 수 있지만
나한테는 큰 충격이었다.


이렇게 css폴더를 만들어서 footer.css ~ style.css까지 따로 만드는 방법이었다.
근데 이렇게 하다 보니 html 안에 들어가는 link 태그가 저 css 파일만큼 많아졌다.

물론 그에 대한 해결책도 있었는데...........

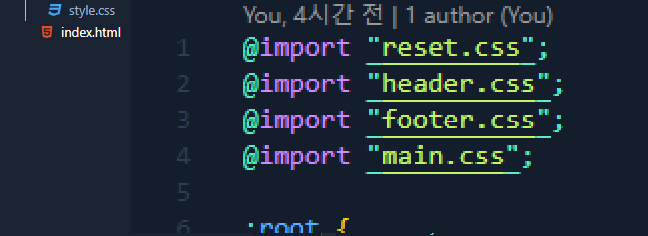
이런 식으로 메인 css파일인 style.css파일에 @import를 이용해서 다른 css파일을 넣어버리는 것이다.
이렇게 하면 html에는 style.css만 링크를 걸어두면 된다.

이 글에선 간단히 html을 이용하여 어떤 식으로 구역을 구분했는지와 css파일 정리를 알아봤다. 사실 다른 건 모르겠고 나는 이 css파일 정리법에 문화적 충격을 받아 아직도 헤어 나오지 못하고 있다
다음엔 이 당근마켓 클론코딩을 하면서 사용하면서 배웠던 css에 대해서 작성해 보겠다.
'개발공부' 카테고리의 다른 글
| < / > 클론 코딩-당근마켓__HTML & CSS (feat. 슈퍼코딩)_2 (6) | 2023.06.23 |
|---|---|
| 무료 아이콘 공유 사이트 (3) | 2023.06.22 |
| 자바스크립트(3)_함수로 카페 계산기 만들기 with chatGPT (3) | 2023.06.22 |
| 자바스크립트(2)_배열과 객체 (3) | 2023.06.22 |
| 자바스크립트(1)_변수선언 : var, let, const 의 차이 (0) | 2023.06.22 |
