728x90
2023.06.21 - [개발공부] - < / > 클론 코딩-당근마켓__HTML & CSS (feat. 슈퍼코딩)
이 글에서는 위 글에서 다뤘던 무료 아이콘 공유사이트인
Heroicons
사용 방법에 대해서 간단히 소개해 보겠다.
구글에서 '히어로아이콘'이라고 검색하면

미안하다 안 나온다.

다시 영어로 'heroicons'라고 검색한다.
그럼 이렇게 방패모양의 아이콘이 있는 사이트가 나온다.

이게 귀찮은 분들을 위해서 링크를 공유해 놓겠다.
https://heroicons.com/

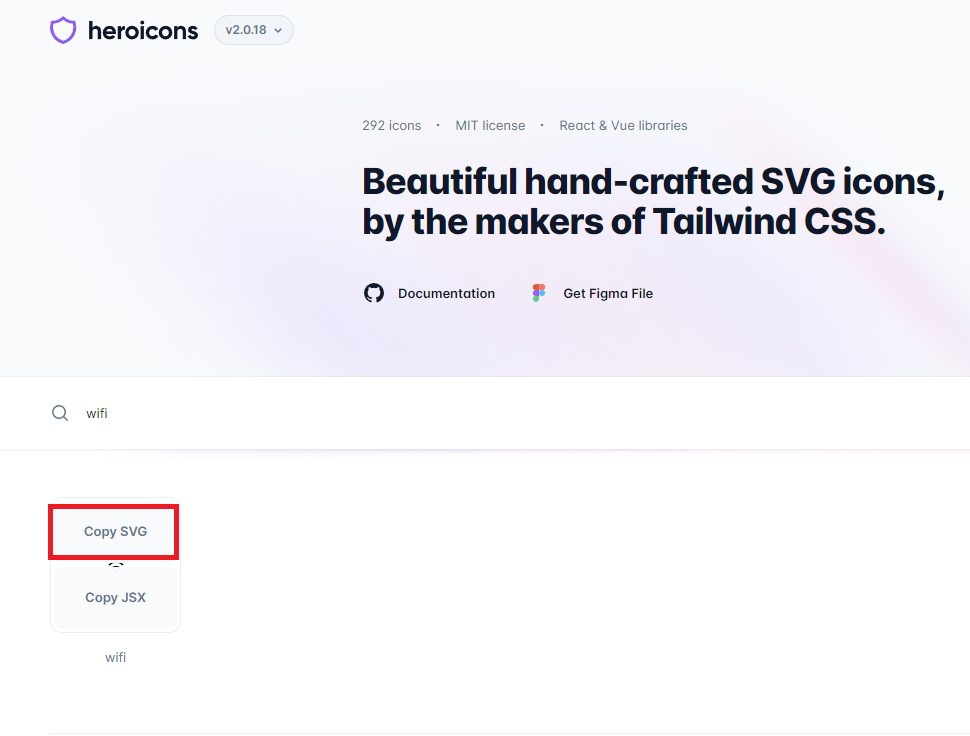
필요한 이미지를 검색하면 실시간으로 관련 아이콘들이 나온다.
이때 빨간색으로 테두리 되어있는 Copy SVG를 눌러서 복사한다.
(밑에 거는 나도 뭔지 모른다. 선생님이 안 알려줬다.)

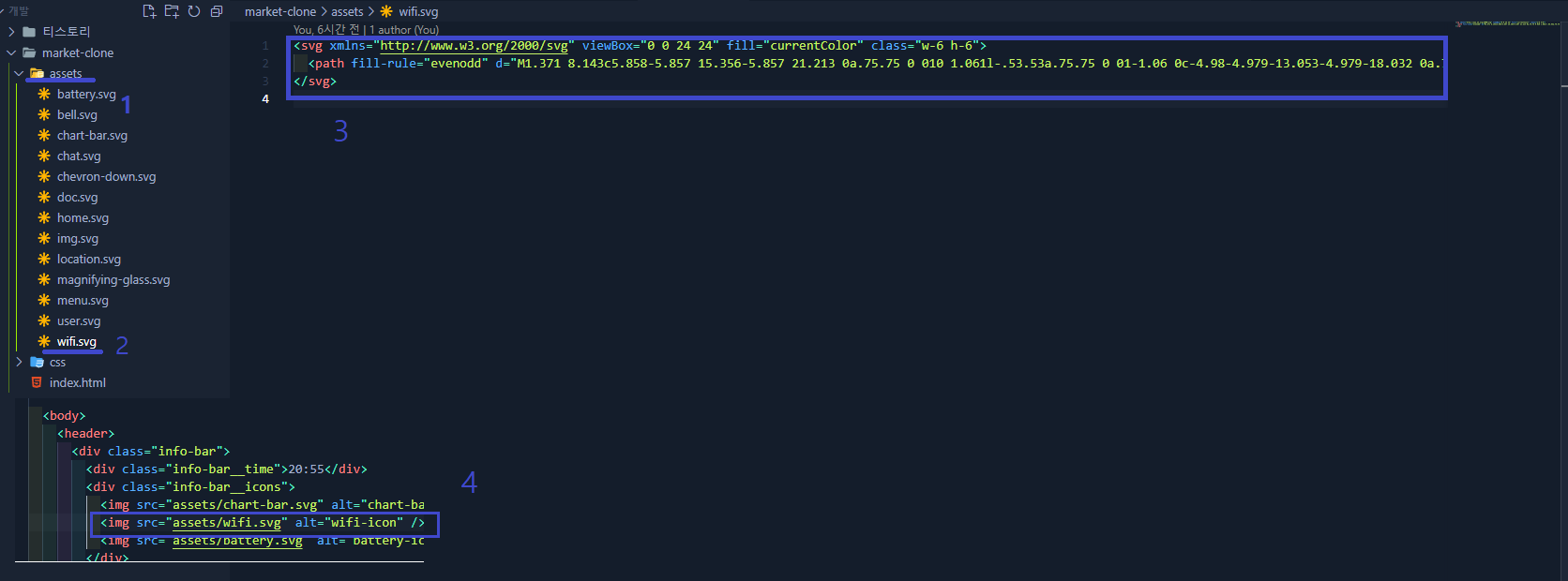
VSCode로 넘어온다.
현재 작업 중인 폴더에 ①새로운 폴더를 생성해 준다. 이름은 아무거나 상관없다 난 assets로 했다.
새로 만든 폴더 안에 ②새로운 파일을 생성한다. 파일명은 복사한 svg파일과 관련된 것으로 한다.
꼭 파일명 뒤에. svg를 해야 한다.
예) wifi.svg
③새로 만든 파일 안에 복사한 값을 붙여 넣기 한다.
그리고 html로 넘어와서 ④<img > 안에 넣으면 된다.
예) <img src="assets/wifi.svg" />
이렇게 하면 무료 아이콘을 사용할 수 있다.
물론 무료다 보니 본인이 원하는 것을 완벽하게 찾을 수는 없다.
이 사이트는 수업 중에 나온 사이트라서 공유를 해본 거고
이 사이트 외에도 아이콘 공유 사이트는 많다.
열심히 구글링 해서 본인에게 맞는 사이트를 찾으면 될 거 같다.
결론은
구글링
반응형
'개발공부' 카테고리의 다른 글
| 자바스크립트(4)-html과 연동__기초 (6) | 2023.06.23 |
|---|---|
| < / > 클론 코딩-당근마켓__HTML & CSS (feat. 슈퍼코딩)_2 (6) | 2023.06.23 |
| 자바스크립트(3)_함수로 카페 계산기 만들기 with chatGPT (3) | 2023.06.22 |
| 자바스크립트(2)_배열과 객체 (3) | 2023.06.22 |
| 자바스크립트(1)_변수선언 : var, let, const 의 차이 (0) | 2023.06.22 |

