자바스크립트와 브라우저에서 제공하는 API를 갖고 시계를 만들어보자
이번에 새로 등장한 아이들은
1. setInterval : 주기적으로 호출
/
2. setTimeout : 한 번만 호출
위에 설명대로 1번은 정해진 시간동안 지속적으로 호출을 하는 것이고
2번은 정해진 시간뒤에 딱 한 번만 호출이 된다.
선생님 말로는 2번도 여러 번 호출되게 사용할 수 있다고 하는데 이번엔
PASS
1. setInterval
이것만 가지고 복습을 해보자
먼저 이 녀석이 어떻게 동작하는지 보자
먼저 '인사'라는 함수를 만들어준다.
이 함수는 안녕~을 출력한다.
이제 setInterval을 써서 괄호 앞에는 함수명, 뒤에는 시간을 적는다.
이때 1000은 1초다.
또
한 가지 중요한 거
함수명을 쓸 때 함수명 뒤에 () 괄호를 쓰면 안 된다.
그렇게 되면 1초마다 출력되는 게 아니라 딱 한번 바로 실행돼버린다.
실행을 해보자
이렇게 1초마다 안녕~이 출력되게 된다.
그럼 이제 현재 시간을 불러와 보겠다.
이렇게 불러온다.
그리고 이걸 함수를 만들어서 내부에 넣는다.

toString을 사용하는 이유는 이렇게 표시되는 것을
14 : 06 : 45 이렇게 바꾸려고 하는 건데 이렇게 바꾸려면 padStart가 필요하다.
padStart는 문자열에서 사용할 수 있는 함수라서 toString을 사용한다
문자열. padStart(표시자릿수, 없으면 뭘로 표시?)
document.querySelecto 와 innerText 부분은 저번에 작성한 글에서 확인
2023.06.23 - [개발공부] - 자바스크립트(4)-html과 연동__기초
자바스크립트(4)-html과 연동__기초
자바스크립트를 사용하는 이유? 내 웹 사이트를 동적으로 만들기 위해서!!!!!!! 그럼 오늘은 자바스크립트를 이용해서 함 해보자! 먼저 html에서 자바스크립트를 연결하고 body에 h1태그를 이용해서
illdanjob.tistory.com
그리고 이번에 또 새로 나온 아이가 있다.
백틱
이라는 아이인데
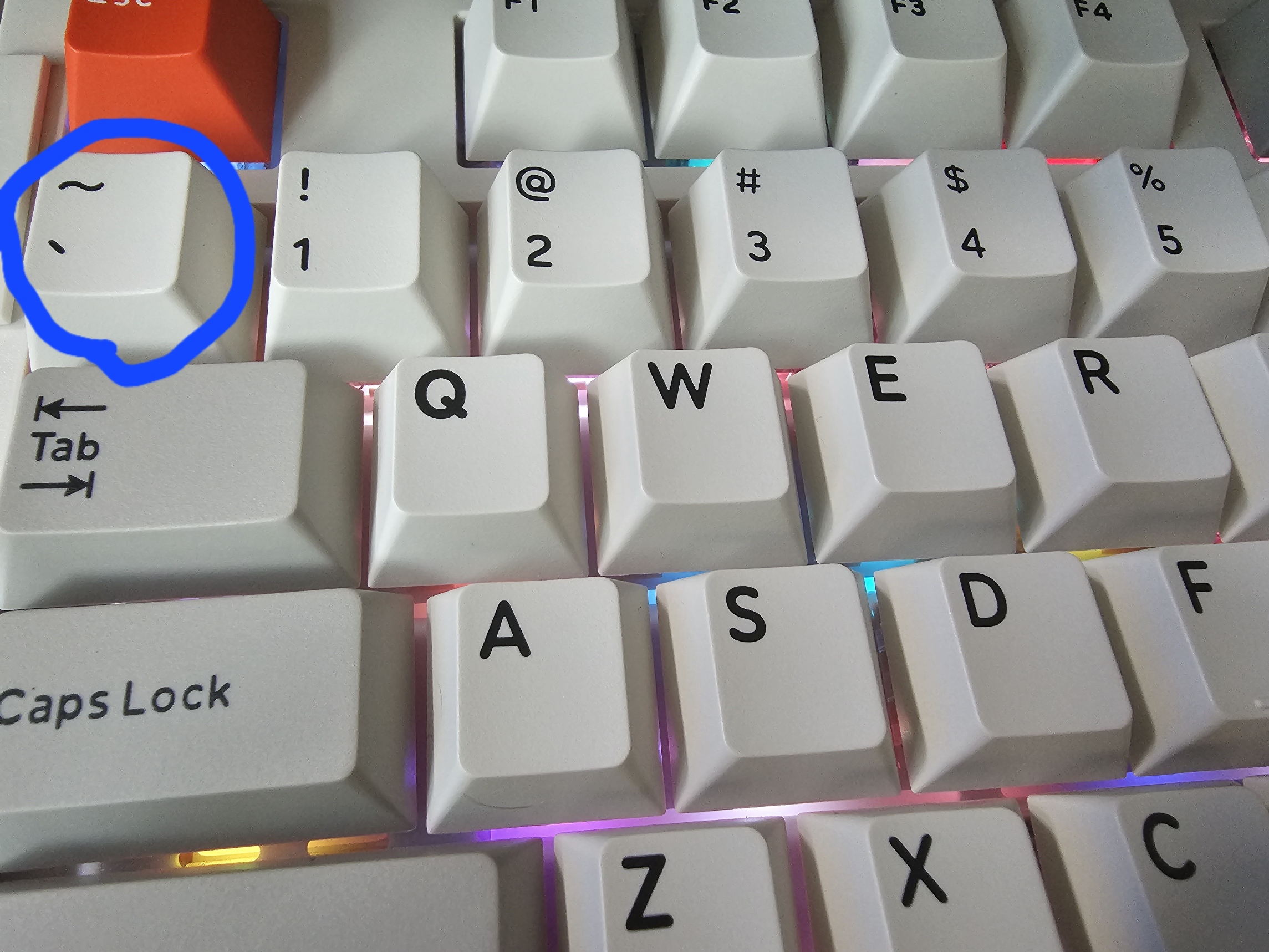
키보드에서 상단 숫자 1 왼쪽에 있는 버튼이다 물결 아래 ``

백틱을 쓰게 되면 문자열과 변수 및 함수명을 같이 쓸 수 있다.
귀찮으니까 설명은 넘어가겠다.
자 이제 결과다
시계가 몹시 안 이쁘다.
생각해 보니까 완성 코드는 굳이 안 올려도 될 거 같다.
끝
결론은
내 키보드 이쁘다
'개발공부' 카테고리의 다른 글
| < / > 클론 코딩-Wordle(게임)__2 자바스크립트 (8) | 2023.06.26 |
|---|---|
| < / > 클론 코딩-Wordle(게임)__HTML & CSS_1 (0) | 2023.06.24 |
| 자바스크립트(4)-html과 연동__기초 (6) | 2023.06.23 |
| < / > 클론 코딩-당근마켓__HTML & CSS (feat. 슈퍼코딩)_2 (6) | 2023.06.23 |
| 무료 아이콘 공유 사이트 (3) | 2023.06.22 |


