저번에 클론 코딩을 진행했던 당근마켓은 html과 css만을 이용해서 만들었었다.
이번에는 조금 더 보완을 해서 서버에 글을 올릴 수 있도록 해보자
2023.06.23 - [개발공부] - < / > 클론 코딩-당근마켓__HTML & CSS (feat. 슈퍼코딩)_2
< / > 클론 코딩-당근마켓__HTML & CSS (feat. 슈퍼코딩)_2
이번 글에서는 당근마켓 클론 코딩에서 사용했던 css에 대해서 알아보겠다. 참고로 클론코딩은 밑에서 확인할 수 있다. 2023.06.21 - [개발공부] - < / > 클론 코딩-당근마켓__HTML & CSS (feat. 슈퍼코딩) <
illdanjob.tistory.com
지난번에 진행했던 내용의 포스팅이다

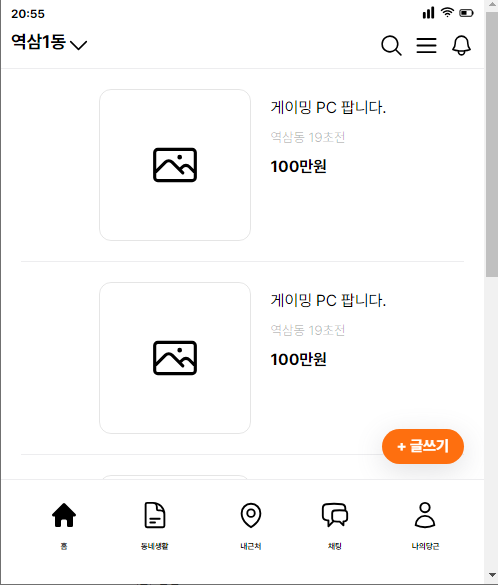
여기서 아래에 글쓰기 버튼이 있는데
이 버튼을 눌렀을 때
서버에 글이 올라갈 수 있도록 할 것이다.
그러기 위해서 먼저 이 글쓰기 버튼을 눌렀을 때 나오는 화면을 html로 간단하게 만들어 주겠다.
이렇게 form태그로 둘러싸서 만드는데 이때 각 id는 지난번에 SQL을 이용해서
테이블을 만들었을 때 2023.07.04 - [개발공부] - 백엔드_데이터베이스 / Dbeaver로 테이블 만들기
사용했던 컬럼들의 이름이랑 동일하게 해주는 게 좋다
그리고 새로 만든 HTML파일과 기존에 있던 index.html의 파일을 연결하기 위해서
index에 있던 저 버튼을 찾아서
<a> 태그로 연결을 해준다.
이렇게만 하면 <a> 태그 때문에 밑줄이 생겨버리니
css에서 밑줄을 없애준다.
연결이 됐다
그리고 input태그에서 style을 file로 해주면 저렇게 파일첨부가 가능하도록 된다.
지금은 서버가 없기 때문에
서버를 만들어준다.
2023.06.30 - [개발공부] - 백엔드_FastAPI로 서버 만들기 파이썬으로 api를 만들어 준다
새로 배운건데 변수로 받는 값 뒤에 저런 식으로 어떤 형식으로 받을 건지 해주는 게 있었다
이걸 사용하기 위해서는 가장 윗단에 보이는 것처럼
UploadFile,Form
from typing import Annotated
를 입력을 해줘야 한다.
이제 백에서 받을 준비가 되었으니
js를 통해 form에서 데이터가 백으로 전송이 될 수 있도록 해줘야 한다.
이미 많이 봐왔던 형식들이다
새로운 거라면 body 부분에 new FormData() 이건데
이건 폼 데이터 형식으로 보낸다는 거다
근데 나는 서버를 띄우려고 하니까 인터넷 창이 계속 로딩 중으로 되면서
안 뜨더라
왜 인지는 모르겠지만
알아내면
글을 수정하겠다.
오코완
'개발공부' 카테고리의 다른 글
| 프론트엔드_웹 프레임워크 / 리액트(React) / 스벨트(Svelte) 비교 (8) | 2023.07.05 |
|---|---|
| 번들러의 탄생과 이해(vite) (0) | 2023.07.05 |
| 백엔드_데이터베이스 / Dbeaver로 테이블 만들기 (0) | 2023.07.04 |
| 백엔드_데이터베이스 / SQL문 기초 두 번째 (0) | 2023.07.04 |
| 백엔드_데이터베이스 / SQL문 기초 (3) | 2023.07.04 |



