Firebase란?
구글에서 서비스하는
서버 개발 없이 DB, 유저 인증, 이미지 업로드, 배포 가능
무료 제공 범위가 넓음
실시간 데이터베이스를 지원
인프라 관리에 신경 쓸 필요 없이 빠르게 애플리케이션 제작 가능
소규모 프로젝트에 적합
파이어베이스는 어떤 아이디어를 검증해보고 싶을 때 주로 사용한다
배포
회원가입과 프로젝트 설치는 쉬우니까 바로 배포로 넘어가 보겠다.

좌측에 빌드창에서 Hosting를 누른다

이런 화면이 나오면 시작하기를 누른다.

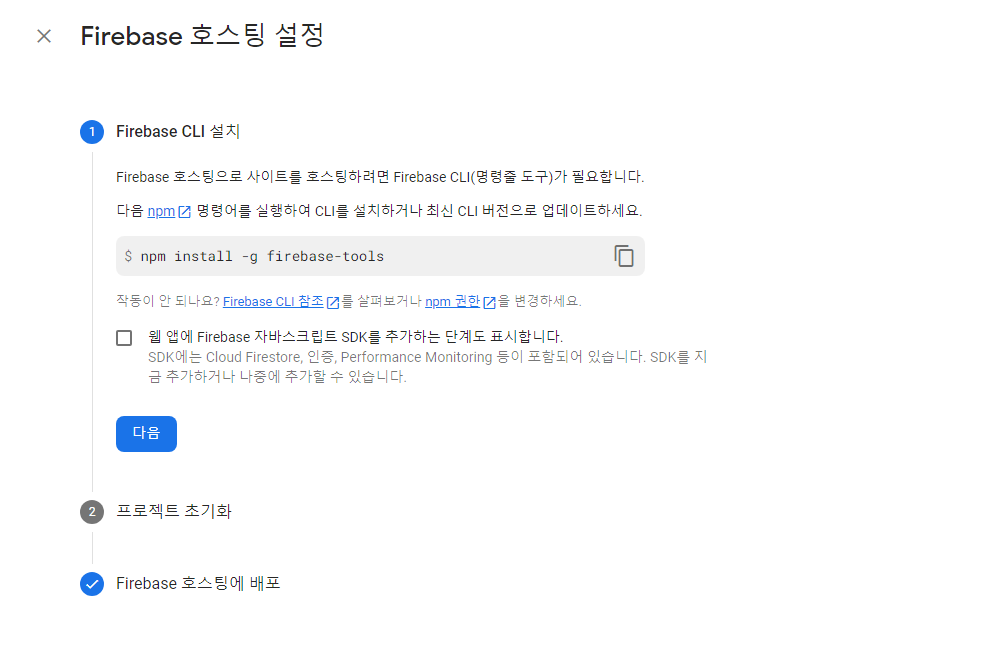
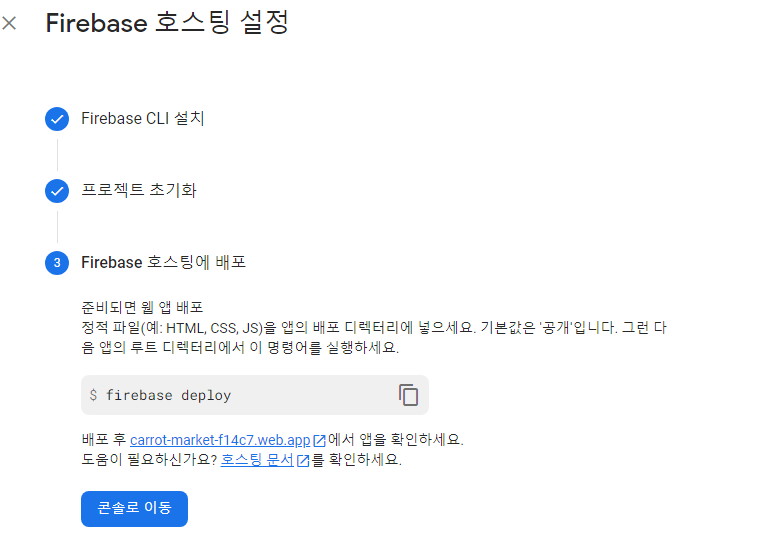
이 화면에서 순서대로 진행을 한다.
1번에서 npm 으로 시작하는 부분을 복사해서 VScode 터미널 창에 붙여 넣기하고 설치를 한다.

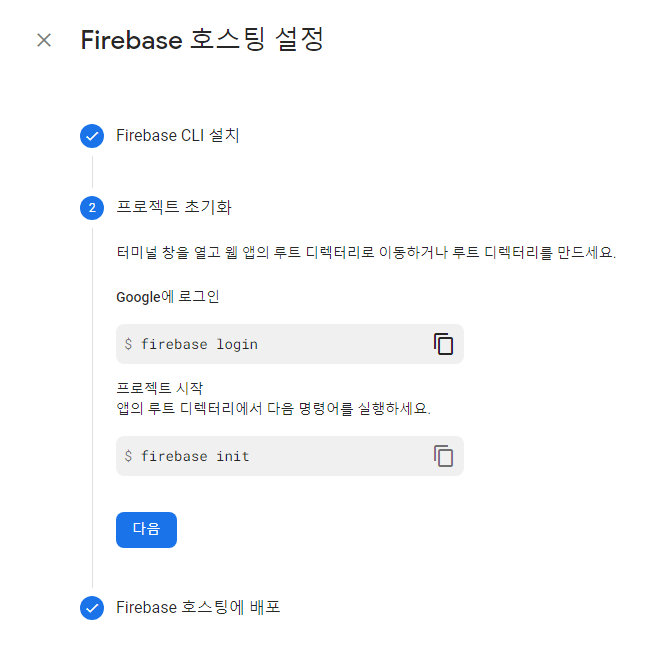
여기에서 마찬가지로 로그인에 있는 영어 복사해서 터미널창에 입력하는데 입력하면 오류가 뜨게 된다
오류가 뜨면 윈도우 기분 해결 방법은 이렇다
Get-ExecutionPolicy을 입력하면
Restricted 이렇게 뜨는데 이 권한을 풀어줘야 한다

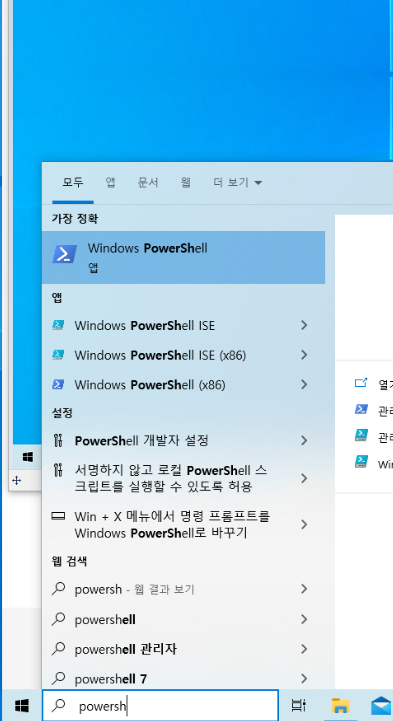
윈도우에서 찾기에서 powershell이라고 하면 Windows PowerShell이라고 나오는데 이걸 눌러준다.
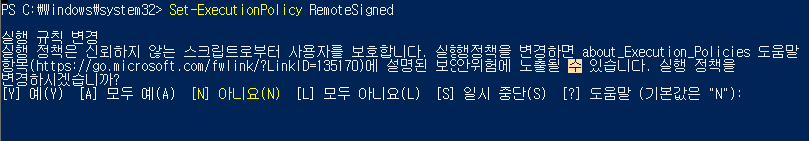
Set-ExecutionPolicy RemoteSigned 를 입력하면 다음과 같은 화면이 나온다

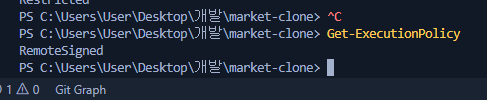
Y를 입력한다. 권한을 변경 했다 VS로 넘어와서 터미널에 다시 Get-ExecutionPolicy를 입력한다
그럼 우리가 입력한 RemoteSigned로 바뀐 걸 확인할 수 있다.

다시 파이어베이스에서 복사한 값으로 구글 로그인을 진행한다. 몇 단계를 지나면 터미널에 로그인이 완료 됐다고 나온다.
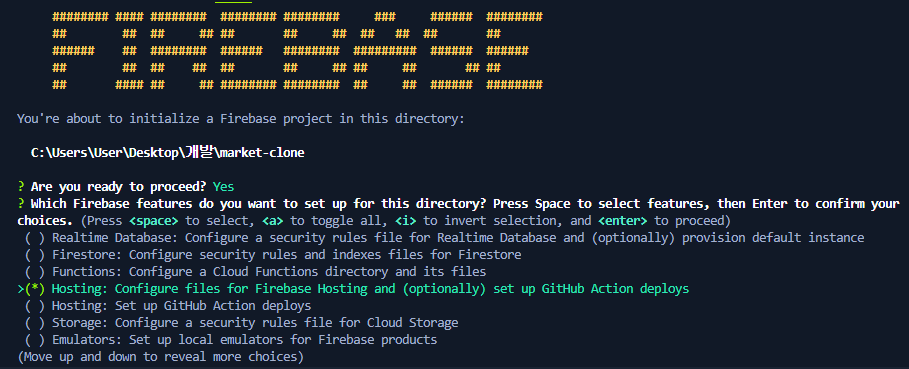
터미널 창에 firebase init 를 입력한다

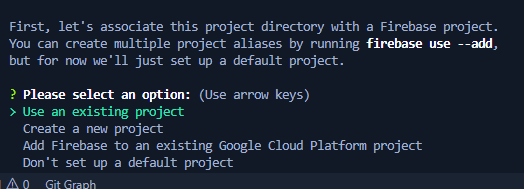
이런 화면이 나올텐 방향키로 이동하고 스페이스바로 선택하고 엔터로 실행할 수 있다
이것들 중에서 사진에서 선택한 Hosting 를 선택한다 Hosting가 2개니까 조심

여기서 또 선택을 하는데 나는 만들어 놓은 프로젝트가 있기 때문에 제일 위에 있는 것을 선택하겠다.
이놈이 몇가지 질문을 더 하는데
? What do you want to use as your public directory? dist 퍼블릭 폴더를 뭐로 할 거냐? dist
? Configure as a single-page app (rewrite all urls to /index.html)? Yes 싱글페이지냐? y
? Set up automatic builds and deploys with GitHub? No 자동으로 깃헙에 올리겠냐 n
라고 하면
+ Wrote dist/index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
+ Firebase initialization complete!
끝
이아니고
우리가 vs에서 만들어 놓은 파일들을 모두 한 곳에 모으기 위해
vite를 사용해서 빌드를 해준다
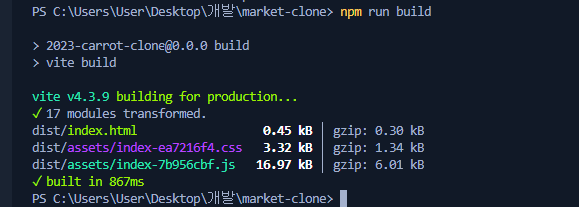
터미널 창에서 npm run build를 입력하면
vite가 우리가 만들어 놓은 파일들을 빌드해준다.

여기서 보면 아까 파이어베이스에서 dist라는 폴더를 만들었는데
vite가 자동으로 우리 만든 것들을 dist폴더로 옮겨 주었다.
이렇게 번들이 완료된 것이다.
2023.07.05 - [개발공부] - 번들러의 탄생과 이해(vite)
번들러의 탄생과 이해(vite)
번들러를 설명하기 전에 먼저 자바스크립트의 태생을 보면 자바스크립트는 간단한 동작만을 위해 탄생했다 간단히 버튼을 눌렀을 때 무언가 동작을 하거나 css를 바꿔주는 정도이다 여러 개의
illdanjob.tistory.com
이제 마지막으로 진짜 배포를 해보자

다시 파이어베이스 홈페이지로 가서 아까 남겨 두었던 3단계를 진행한다.
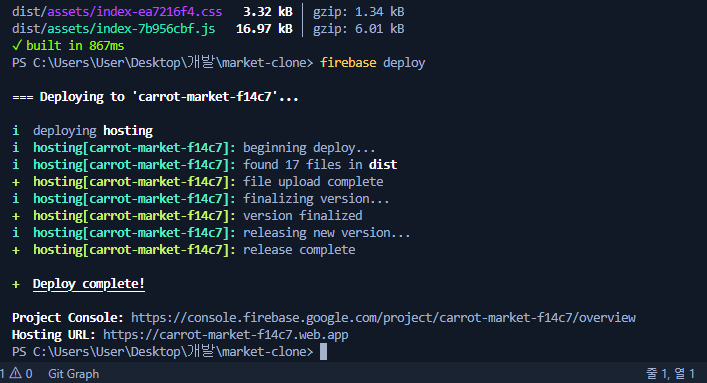
마찬가지로 복사해서 vs 터미널에 입력해 준다.

배포가 완료되었다
Hosting URL이 보인다.
Ctrl + 좌클릭 하면 내가 만든 페이지를 볼 수 있다.
그럼 우리가 다음부터 코드를 수정하고 다시 저장하고 올릴 때도
매번
npm run build와 firebase deploy를 입력해야 할까?
그건 귀찮으니까 한 번에 되도록 하자
그러기 위해서
vs에서
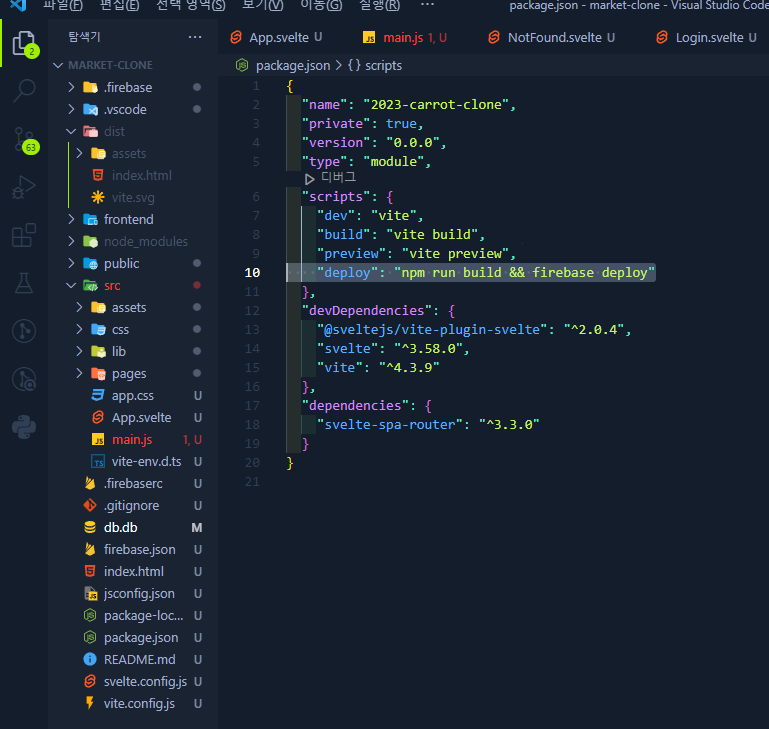
package.json 안에다가 작업을 해두자

사진처럼
를 입력한다. 이렇게 하면
터미널에 npm run deploy를 입력하면 한번에 두 가지가 진행이 된다.
'개발공부' 카테고리의 다른 글
| 백엔드_파이어베이스(Firebase) 데이터베이스 업데이트 (0) | 2023.07.05 |
|---|---|
| 백엔드_파이어베이스(Firebase) 데이터베이스(Database) 세팅 (0) | 2023.07.05 |
| 프론트엔드_스벨트(Svelte) 체험 (0) | 2023.07.05 |
| 프론트엔드_웹 프레임워크 / 리액트(React) / 스벨트(Svelte) 비교 (8) | 2023.07.05 |
| 번들러의 탄생과 이해(vite) (0) | 2023.07.05 |



